
HTML (Hypertext Markup Language) is the backbone of web development. It is the standard markup language used to structure and present content on the internet. By adding HTML code to your Wix website, you can customize various aspects, such as the layout, design, and functionality. With its user-friendly interface and drag-and-drop functionality, Wix makes it easy for anyone to build a professional-looking website without any coding knowledge.
This guide provides detailed instructions for adding HTML code to your Wix website, allowing you to customize and enhance its functionality. By following these steps, you can introduce unique elements and features that make your site more engaging and tailored to your needs.
Step-by-Step Guide to Adding HTML Code on Wix
Adding HTML code to your Wix website can enhance functionality and personalize your site's design. Whether you're looking to add custom widgets, embed third-party applications, or tweak the layout, these steps will guide you through the process using Wix, ensuring you achieve the desired results efficiently and effectively.
Here’s how you can get started:
Step 1: Logging into Your Wix Account

Start by accessing Wix and log into your account. You'll need to create an account if you're new to Wix. Sign up using your email address or connecting to a social media account.
Step 2: Add an Element to Your Page Using the "+" Icon
![]()
Once in your site's editor, look for the "+" icon located on the screen's left-hand side. This is the "Add" button. Click it to open a menu of different elements you can add to your site. Select the 'HTML & Embeds' option, then choose 'Custom Embeds' followed by 'Embed a Widget'.
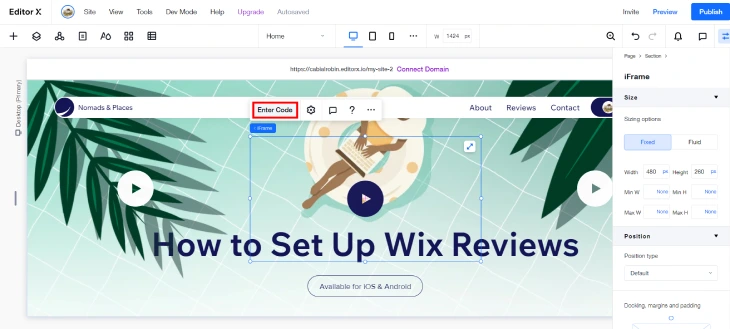
Step 3: Enter Code

After adding the HTML element, an HTML settings window will appear. Click on "Enter Code" within this window. Here, you can paste or type the HTML code you wish to add to your page. Ensure the code is correct and functional to ensure it works as intended.
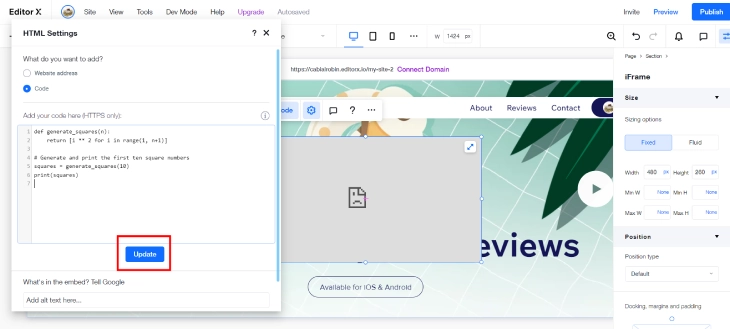
Step 4: Click Update to Apply Changes

Once you've entered your HTML code, click the "Update" button to apply the changes to your website. This action will save the HTML code to your page. You can then view the page in preview mode to check that everything looks and works as expected before publishing the changes to your live site.
Troubleshooting Common Code Issues
When adding HTML code to your website, you might encounter issues that affect how the content appears or functions. Troubleshooting these common code issues is crucial to maintain the integrity and usability of your site. From non-displaying elements to performance impacts, understanding how to address these problems will ensure your website remains professional and efficient.
Here are some common issues and their solutions:
Code Not Displaying
If your HTML code isn't displaying on your site, first ensure you've correctly pasted it into the HTML settings box and clicked 'Update.' If it's still not visible, check for syntax errors. Missing tags or misplaced quotes can often prevent the code from rendering properly. Double-check for any typos or missing characters to ensure accuracy.
Code Not Functioning
When code doesn't function as expected, first ensure it's compatible with your website’s environment and that all script references are accurate. Sometimes, external scripts may be blocked or incompatible with Wix. Thoroughly review any linked resources or scripts for compatibility issues. Confirm that the HTML code also does not conflict with any existing elements or scripts on your website.
Code Overlapping Elements
If your HTML code causes elements to overlap, this is typically due to CSS styling conflicts. Adjust key CSS properties like `position`, `z-index`, or `overflow` associated with the HTML element to manage page stacking and interaction better. Consider also tweaking the positioning or size of other elements to ensure they do not overlap with your HTML code.
Code Not Responsive
To ensure your HTML code is responsive and adjusts to different screen sizes, apply responsive design principles in your CSS. Use width and height percentages and media queries to modify styling across various devices. This approach ensures a consistent appearance and functionality on all platforms. Additionally, regularly test your website on different devices to confirm that the HTML code properly adapts and displays correctly on mobile and tablet screens.
Code Affecting Website Performance
Heavy or inefficient HTML code can impact your site's performance. Optimize images and external scripts included in the code, and reduce file sizes. Minimize HTML and CSS where feasible. Regular testing of your website’s load time after updates can help pinpoint performance issues early. If the HTML code continues to slow down your site or causes other issues, consider further code optimization or consult a professional for assistance.
Conclusion: How To Add HTML Code On Wix
Adding HTML code to your Wix website can greatly enhance its functionality and customization options. Whether you want to embed multimedia, create interactive forms, or integrate third-party tools, HTML code allows you to do it all.
Remember to follow the steps in this guide and test your HTML code to ensure it works smoothly on your Wix website. If you encounter any issues, don't hesitate to seek assistance from Wix's support team or consult with a web development professional.
* read the rest of the post and open up an offer